저번에 결국 구동도 못해보고 삽질을 너무 많이 했다.
저번에 이어서 다시 한번 정리해 보고, 구동을 해보자.
일단 truffle 을 구동하고 필요한 contract 를 deploy 해본다.
contract deploy :
git clone https://github.com/leapdao/leap-contracts.gitcd leap-contracts
yarn
truffle develop
이후 tuffle 내부에서
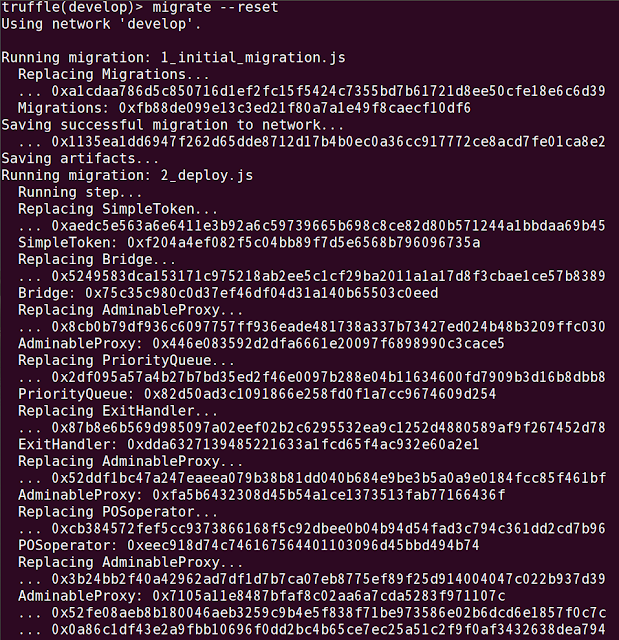
migrate --reset
을 진행하면 contract 가 배포된다.
////// 아래 에러가 나는 경우, truffle 버전을 5.x 대로 올려줘야 합니다. //////
migrate --reset
Error parsing /home/brokim/workspace/leapdao/leap-contracts/contracts/AdminableProxy.sol: ParsedContract.sol:34:41: ParserError: Expected ',' but got identifier
function applyProposal(bytes calldata data) external ifAdmin returns (bool) {
^--^
Compilation failed. See above.
///////////////////////////////////////////////////////////////////////////////
그럼 마지막에 어디에 config 가 generated 되었는지 알려준다.
build/nodeFiles 에 가보면 generatedConfig.json 파일이 있다.
버그때문인지, rootNetwork 가 http://undefined:undefined 로 잡혀있다.
이걸 localhost:9545 로 바꿔준다.
sed -i 's/undefined\:undefined/localhost\:9545/g' build/nodeFiles/generatedConfig.json
NODE
이제 leap-node 를 구동할 차례이다.그러면 아래와 같이 Validator 가 되라는 소리가 나오는데,
git clone https://github.com/leapdao/leap-node.git
cd leap-node
yarn
뜬금없이 crash 가 나면서 core dump 가 떨어지는 경우, 직접 lotion 을 설치해준다.
yarn add lotion
아까 만들었던 generatedConfig.json 을 바탕으로 leap-node 를 구동해 본다.
bridge-dev 는 현재 문제가 많아서 에러가 나고 있고 개발진에서 수정중이다.
좀 더 살펴보자면, 해당 bridge URL로 접속하면 나는 에러의 유형은 다음과 같다.
1. TypeError: Cannot read property 'toLowerCase' of undefined
2. index.330c117862a877cbfb8b.js:1 Uncaught (in promise) Error: Returned values aren't valid, did it run Out of Gas?
3. inpage.js:1 MetaMask - RPC Error: Error: JsonRpcEngine - response has no error or result for request:
{
"jsonrpc": "2.0",
"id": 2967365567,
"method": "net_version",
"params": [],
"origin": "bridge-dev.leapdao.org"
}
4. OPTIONS https://testnet-2.leapdao.org/ net::ERR_CONNECTION_TIMED_OUT
자, 느꼈는가? 일단 1번에서 Object.toLowerCase 를 호출하다가 undefined 에러가 났다.
이것은 응당 받아서 존재해야 할 Object 가 비어있다는 뜻이고
에러는 2, 3, 4 번에서 이어진다.
4번을 보면 이유가 확실한데, testnet-2 를 접속하려다가 에러가 나고 있다.
개발자 확인 결과 testnet-1, testnet-2 는 지금 동작하지 않고 있다.
즉, bridge-UI 의 RPC network 주소가 잘못되어 있는 것이다 !
그럼 어떻게 해야할까... 이것은 스스로 bridge 까지 돌려야 한다는 의미다..
일단 leap-node 를 디버깅 하기 위해서 args 설정을 해 주어야 한다.
.vscode/launch.json 파일을 수정해서 args 에 넣어주고, F5 를 눌러 구동한다.
"args": [ "--config=../leap-contracts/build/nodeFiles/generatedConfig.json" ]
remixd
그전에 remix 를 구동해 본다.
이걸 구동하면 remix 가 로컬 파일에 접근 가능 하도록 할 수 있다.
https://github.com/ethereum/remixd 에서 설치한다.
cd leap-contracts
remixd -s . --remix-ide "https://remix.ethereum.org"
그리고 웹 브라우저를 통해 https://remix.ethereum.org/ 로 이동한다.
왼쪽 상단에 링크 표시를 누르게 되면 로컬 호스트에 접근 가능해진다.
(가장 우측 초록색 버튼)
///////////////////// 눌렀을 때 하기 에러 나는 경우 : root 권한으로 실행. //////////////////////
$ remixd -s . --remix-ide "https://remix.ethereum.org"
[WARN] You may now only use IDE at https://remix.ethereum.org to connect to that instance
[WARN] Any application that runs on your computer can potentially read from and write to all files in the directory.
[WARN] Symbolinc links are not forwarded to Remix IDE
[WARN] Symbolic link modification not allowed : . | /home/securekim/workspace/leapdao/leap-contracts
Tue Jan 29 2019 00:31:26 GMT+0900 (KST) Remixd is listening on 127.0.0.1:65520
Tue Jan 29 2019 00:31:37 GMT+0900 (KST) Connection accepted.
[WARN] Symbolic link modification not allowed : ./ | /home/securekim/workspace/leapdao/leap-contracts
setup notifications for /home/securekim/workspace/leapdao/leap-contracts/contracts
events.js:183
throw er; // Unhandled 'error' event
^
Error: watch /home/securekim/workspace/leapdao/leap-contracts/contracts ENOSPC
at _errnoException (util.js:1022:11)
at FSWatcher.start (fs.js:1382:19)
at Object.fs.watch (fs.js:1408:11)
at createFsWatchInstance (/usr/local/lib/node_modules/remixd/node_modules/chokidar/lib/nodefs-handler.js:37:15)
at setFsWatchListener (/usr/local/lib/node_modules/remixd/node_modules/chokidar/lib/nodefs-handler.js:80:15)
at FSWatcher.NodeFsHandler._watchWithNodeFs (/usr/local/lib/node_modules/remixd/node_modules/chokidar/lib/nodefs-handler.js:232:14)
at FSWatcher.NodeFsHandler._handleDir (/usr/local/lib/node_modules/remixd/node_modules/chokidar/lib/nodefs-handler.js:414:19)
at FSWatcher.
at FSWatcher.
at FSReqWrap.oncomplete (fs.js:153:5)
////////////////////////////////////////////////////////////////////////////
여기 contracts 에서 Bridge.sol 을 찾은 다음, 우측 상단에 run 을 클릭하고
Environment 에서 Web3 Provider 를 클릭한 다음, http://localhost:9545 를 입력한다.
Compile 에서 버전도 맞춰줘야 한다.
이제는 트러플 콘솔에서 마이그레이션 실행할 때 해당 주소에 ParsecBridge 를 로딩 할 수 있고, Contract 함수를 호출이 가능해 진다.
metamask 도 사용자 정의에서 9545 로 RPC 연동하자
bridge-ui
로컬에서 bridge-ui 도 구동해 보자git clone https://github.com/leapdao/bridge-ui.git
일단 나는 지속적으로 yarn && yarn start 시 다음 에러가 났다.
(개발진은 에러 재현이 안된다고 한다.)
그런데 메시지를 잘 살펴보면 그 전에 메모리 관련 오류가 있었다...
컴퓨터가 안좋으면 가끔 저런 에러가 뜨게 된다.ㅠ
일단 yarn 명령을 살펴보면 다음과 같다.
"postinstall": "rm -f node_modules/web3/index.d.ts && rm -f node_modules/web3/types.d.ts",
"start": "./node_modules/.bin/webpack-dev-server --config webpack.config.dev.js",
"build": "rm -rf dist/ && webpack-cli --config webpack.config.prod.js",
"stats": "rm -rf dist/ && webpack-cli --config webpack.config.prod.js --json > stats.json",
"precommit": "lint-staged",
"deploy:dev": "aws s3 sync ./dist s3://bridge-dev.leapdao.org/ --acl public-read && aws cloudfront create-invalidation --distribution-id E3UQO39J2ZIILR --paths '/*'",
"deploy:testnet": "aws s3 sync ./dist s3://testnet.leapdao.org/ --acl public-read && aws cloudfront create-invalidation --distribution-id ERDV80HEAIPI6 --paths '/*'",
"deploy:mainnet": "echo \"No bucket for mainnet\" && echo 0"
저건 또 바이너리처럼 보이지만 사실 링크라는 것을 알 수 있고...
cd bridge-ui
node ./node_modules/webpack-dev-server/bin/webpack-dev-server.js --config webpack.config.dev.js
하면 실행 된다는 것을 알 수 있다. 그럼 디버깅을 해보자.
아까 처럼 하면 된다.
디버깅을 하다보니 알게 된 사실인데, web3 를 참조하는 위치는
node_modules/@types/web3/ 인데
어떤애는 Eth 를 참조하고 어떤애는 eth 를 참조해서 생기는 문제로 보인다.
결국 모두 수정해서 patch 파일을 만들었다.
diff --git a/src/stores/governanceContract.ts b/src/stores/governanceContract.ts
index 1ee7f29..3ee5698 100644
--- a/src/stores/governanceContract.ts
+++ b/src/stores/governanceContract.ts
@@ -5,7 +5,7 @@
* found in the LICENSE file in the root directory of this source tree.
*/
import Web3Store from './web3';
-import { ABIDefinition } from 'web3/Eth/ABI';
+import { ABIDefinition } from 'web3-eth-abi';
import { range } from '../utils';
import {
governance as governanceAbi,
diff --git a/src/utils/abis/bridge.ts b/src/utils/abis/bridge.ts
index 3c6dba9..b04c785 100644
--- a/src/utils/abis/bridge.ts
+++ b/src/utils/abis/bridge.ts
@@ -1,4 +1,4 @@
-import { ABIDefinition } from 'web3/Eth/ABI';
+import { ABIDefinition } from 'web3-eth-abi';
export default [
{
diff --git a/src/utils/abis/exitHandler.ts b/src/utils/abis/exitHandler.ts
index 85181d7..30a25fa 100644
--- a/src/utils/abis/exitHandler.ts
+++ b/src/utils/abis/exitHandler.ts
@@ -1,4 +1,4 @@
-import { ABIDefinition } from 'web3/Eth/ABI';
+import { ABIDefinition } from 'web3-eth-abi';
export default [
{
diff --git a/src/utils/abis/poaOperator.ts b/src/utils/abis/poaOperator.ts
index 70aeab8..0bff456 100644
--- a/src/utils/abis/poaOperator.ts
+++ b/src/utils/abis/poaOperator.ts
@@ -1,4 +1,4 @@
-import { ABIDefinition } from 'web3/Eth/ABI';
+import { ABIDefinition } from 'web3-eth-abi';
export default [
{
diff --git a/src/utils/abis/posOperator.ts b/src/utils/abis/posOperator.ts
index d428192..3acc1d4 100644
--- a/src/utils/abis/posOperator.ts
+++ b/src/utils/abis/posOperator.ts
@@ -1,4 +1,4 @@
-import { ABIDefinition } from 'web3/Eth/ABI';
+import { ABIDefinition } from 'web3-eth-abi';
export default [
{
diff --git a/src/utils/abis/proxy.ts b/src/utils/abis/proxy.ts
index 616e15f..6976a10 100644
--- a/src/utils/abis/proxy.ts
+++ b/src/utils/abis/proxy.ts
@@ -1,4 +1,4 @@
-import { ABIDefinition } from 'web3/Eth/ABI';
+import { ABIDefinition } from 'web3-eth-abi';
export default [
{
드디어 에러가 없어졌다.
그리고 추가적으로 bridge-ui/src/utils/index.ts 의 수정이 필요한데,
지금 새로 해보니 수정을 안해도 잘 된다.
기본적으로 열리는 주소는
http://localhost:1234/
이다. 접속해 보면 블록을 볼 수가 있다.
-> 현재는 개발자 측에서 위 패치를 반영하여 에러가 없어졌다. 참고.
그리고 추가적으로 bridge-ui/src/utils/index.ts 의 수정이 필요한데,
지금 새로 해보니 수정을 안해도 잘 된다.
diff --git a/src/utils/index.ts b/src/utils/index.ts
index 4083aef..82b5cca 100644
--- a/src/utils/index.ts
+++ b/src/utils/index.ts
@@ -15,7 +15,7 @@ export const PLASMA_NODES = {
4: 'http://node4.testnet.leapdao.org:8645',
};
-export const DEFAULT_NETWORK = '4';
+export const DEFAULT_NETWORK = '4447'; // Error... Please change the network.
export const NFT_COLOR_BASE = 32769; // 2^15 + 1
http://localhost:1234/
이다. 접속해 보면 블록을 볼 수가 있다.
wallet 에서 아래 에러가 나고 있었는데... 지금은 별도의 수정 없이도 에러가 안나고 있다.
//////////////////////////////////////// 지금은 안남 ////////////////////////////////////
Setting up event listener for contract at 0x06828E256dA65fB03d275Bb698A4f20E537723D3..
-> AdminableProxy 를 접근한 이후에 에러가 나고 있다.
Uncaught (in promise) Error: Returned values aren't valid, did it run Out of Gas?
at ABICoder.decodeParameters (webpack:///./node_modules/web3-eth-abi/src/index.js?:226)
at Contract._decodeMethodReturn (webpack:///./node_modules/web3-eth-contract/src/index.js?:465)
at Method.outputFormatter (webpack:///./node_modules/web3-eth-contract/src/index.js?:818)
at Method.formatOutput (webpack:///./node_modules/web3-core-method/src/index.js?:163)
at sendTxCallback (webpack:///./node_modules/web3-core-method/src/index.js?:473)
at eval (webpack:///./node_modules/web3-core-requestmanager/src/index.js?:147)
at XMLHttpRequest.request.onreadystatechange (webpack:///./node_modules/web3-providers-http/src/index.js?:96)
at XMLHttpRequestEventTarget.dispatchEvent (webpack:///./node_modules/xhr2-cookies/dist/xml-http-request-event-target.js?:34)
at XMLHttpRequest._setReadyState (webpack:///./node_modules/xhr2-cookies/dist/xml-http-request.js?:208)
at XMLHttpRequest._onHttpResponseEnd (webpack:///./node_modules/xhr2-cookies/dist/xml-http-request.js?:318)
Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in the componentWillUnmount method.
decodeParameters 로 변수가 제대로 안가고 있음. (비어있음)
콜스택 :
네트워크 상황 :
wallet call 을 하는데 localhost:8645 랑 rinkeby.infura.io 다.
뭔가가 잘못되었다
src/config/index.ts 부분도 수정
const defaultConfig = {
'name': 'localnet',
'rootNetworkId': '4',
'consensus': 'poa',
'nodes': [
'http://localhost:9545'
]
};
//////////////////////////////////////////////////////////////////////
월렛도 잘 나옵니다 !




















0 개의 댓글:
댓글 쓰기